選択範囲を指定する
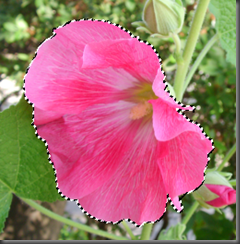
まずは瞳の部分を範囲選択する。
範囲選択のやり方についてはゼロからのGIMP: ◆選択範囲の応用で書いた「クイックマスク」あたりが良いかもしれない。
とりあえずここでは手抜きして「楕円選択」で選んでみた。最終的にこのブログに載せる程度のサイズであればあまり気にしなくても良さそう。

着色
選択範囲ができたら後は色を付けてあげれば良い。
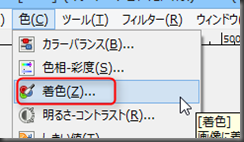
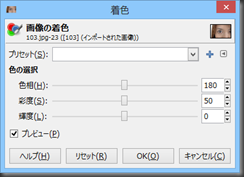
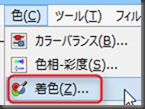
- 「色」メニューから「着色」を選択

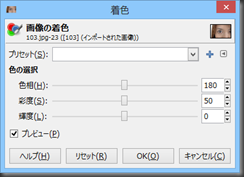
- 「着色」ダイアログが表示されるのでそのまま「OK」を押す

- デフォルトの色はこんな感じになる。さすがに選択を手抜きしているので若干はみ出し感があるが・・・

- 通常サイズにしてしまえば

十分いけそうなきがするぅ~。
レイヤーを使う
以上のままでも良いケースは多分にあると思うが、選択範囲をちゃんと作って、色合いや明るさなどもきめ細かく調整するなんて時はレイヤーを使った方が良いのかもしれない。
レイヤーにしておけば、何種類か色を用意して切り替えるなんてこともできるし。
範囲選択
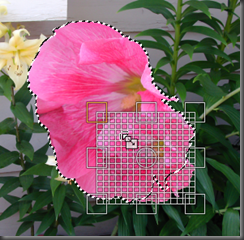
先ほどと同様に何かしらの方法で選択範囲を作る。

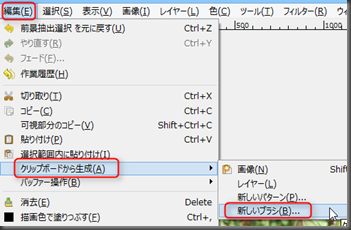
カットアンドペースト
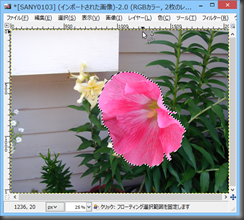
この状態で「Ctrl + C」でコピーし、そのまま「Ctrl + V」で張り付ける。
レイヤーの追加
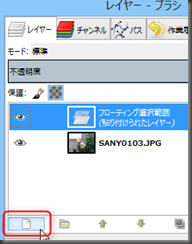
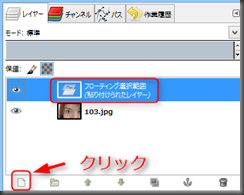
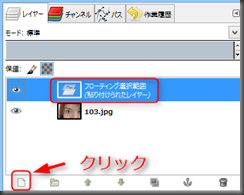
「レイヤーダイアログ」で確認すると「フローティング選択範囲」というレイヤーが追加されているのが判る。
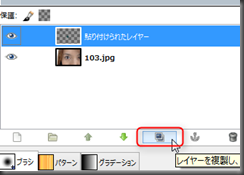
ただし、これは暫定的なレイヤーなので下部の「新しいレイヤーを画像に追加」ボタンをクリックしてレイヤーを確定させる。

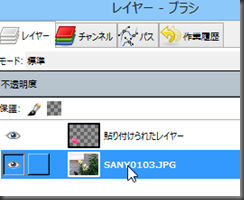
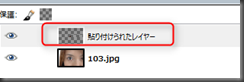
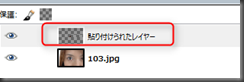
すると「張り付けられたレイヤー」という名前に変わりレイヤーが確定される。

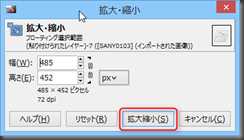
レイヤーのサイズ変更
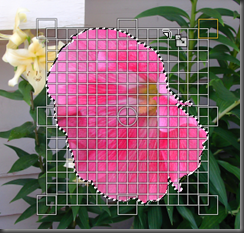
「レイヤーダイアログ」で元画像を非表示にする

と、こんな感じの表示になり、「瞳」の部分だけがレイヤーになっているのが判る。

これが正しいのか判らないが、このままだと「選択範囲をぼかす」とかができないので元の画像と同サイズに変更する。
変更するには、
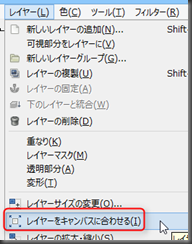
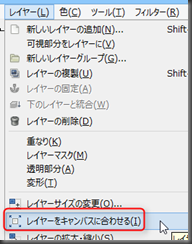
「レイヤー」「レイヤーをキャンバスに合わせる」をクリック

選択範囲をぼかす
瞳に色を塗った際に境界部が不自然にならないようにぼかしておく。
手順は、
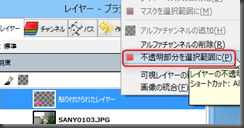
- 瞳の部分を選択するために「瞳」部分のレイヤーをダイアログで右クリックし、表示されたメニューから「不透明部分を選択範囲に」をクリックする

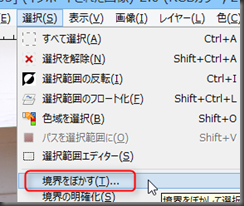
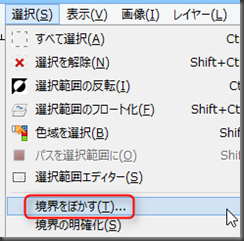
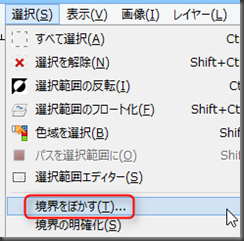
- 「選択」「境界をぼかす」をクリック

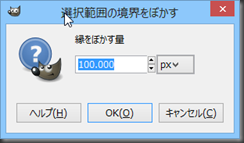
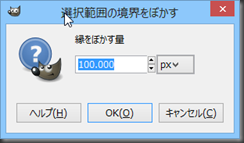
- 表示されたダイアログで「縁をぼかす量」を指定する
どの程度の値にするかはケースバイケース。選択範囲の精度にもよるだろう。今回は選択範囲がアバウトなので「100」を指定してみた。

着色
- 先ほどと同様に「色」「着色」をクリック

- 「着色」ダイアログで「OK」ボタンをクリック
結果
元画像の非表示を解除し、着色した「瞳」を重ねて表示してみる
【選択範囲ぼかし前】

【選択範囲ぼかし後】

別の色を用意する
せっかくレイヤーにしたのでもう一つレイヤーを追加し色を変えてみる。
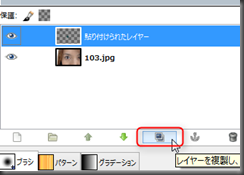
- 「レイヤーダイアログ」で「瞳」部分のレイヤーを選択し、「レイヤーの複製」ボタンをクリック(「黒」の時点で複製したほうがベターか・・・)

- 瞳のレイヤーがコピーされるので両者を区別できるような名前を付けておく(F2で変更可能)

- 先ほどと同様に「着色」ダイアログで色を付ける
今度は、色相のスライドバー等を調整して別の色にしてみる

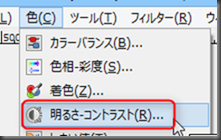
- ここまででも十分な感じもするが、明るさを調整するにはツールボックスにある「暗室ツール」でちょっとなぞってあげると良いらしい